Selamat datang di Wiransyah Blog, tempat dimana saya berbagi informasi dan tips yang saya ketahui. Pada kesempatan kali ini saya ingin membagikan cara menampilkan widget blog di mobile.
Cara Menampilkan Widget di Mobile Version
Berdasarkan hasil penelitian, hampir 90% pengguna internet menggunakan smartphone dalam berjelajah di dunia maya atau internet. Oleh karena itu, tampilan mobile merupakan salah satu tampilan yang wajib diperhatikan agar sebuah situs bisa menampilkan sesuatu yang indah dan enak dilihat oleh pengunjungnya.
Meskipun widget bukanlah sesuatu hal yang sangat penting, namun peranan widget bisa memudahkan pengunjung situs anda untuk mengetahui lebih seputar situs yang saat ini dikunjunginya. Karena saya sering menemukan sebuah situs atau website yang fitur widgetnya pada mobile tidak sama seperti saat berkunjung menggunakan komputer atau desktop version.
Saat ini telah banyak template blogger yang telah support mobile version, sehingga tanpa dikutak katik pun sudah sangat enak untuk dilihat melalui tampilan mobile. Lain halnya dengan anda yang menggunakan tampilan dasar blogspot atau tema bawaan blogspot. Anda tentu harus menambahkan bagian widget anda sehingga dapat muncul pada tampilan mobile.
Ada dua cara yang bisa anda gunakan untuk memunculkan widget, pilihan ini tergantung selera masing masing pemilik blogger untuk memilih tampilan blognya.
Menggunakan Tampilan Desktop
Cara pertama adalah menggunakan tampilan desktop sebagai tampilan mobile. Cara ini merupakan cara yang paling mudah untuk menampilkan keseluruhan blog anda seperti saat dilihat menggunakan komputer.
Cara ini tentunya memiliki sangat banyak kelemahan dan sangat tidak saya rekomendasikan. Mengapa demikian ? Menggunakan tampilan desktop akan membuat loading dari website anda lebih berat daripada tampilan mobile. Seperti yang kita ketahui bahwa google lebih suka dengan situs yang memiliki loading yang cepat daripada yang lama. Bahkan mungkin sebagian dari anda akan meninggalkan sebuah situs dan beralih ke situs lainnya saat loading pada suatu website sangat lama. Sangat sayang bukan?
Namun, bagi anda yang benar berniat menggunakan cara ini, silakan ikuti langkah dibawah ini.
- Buka bagian Tema pada blogger anda.
- Kemudian tanda segitiga yang ada pada tombol sesuaikan.
- Setelah itu, silakan pilih setelan seluler
- Setelah muncul setelan seluler, kemudian centang pada bagian desktop kemudian simpan.
Menambahkan Code Pada Widget
Menambahkan sedikit kode pada html widget anda adalah cara kedua yang lebih saya rekomendasikan. Caranya sangat mudah, anda hanya perlu menambahkan kode :
mobile='yes'
Nah, bingung dengan menu html yang sangat banyak? jangan khawatir, akan saya pandu secara step by step.
Langkah pertama
- Silakan anda masuk pada Tema -> Sesuaikan -> Edit HTML seperti gambar dibawah ini
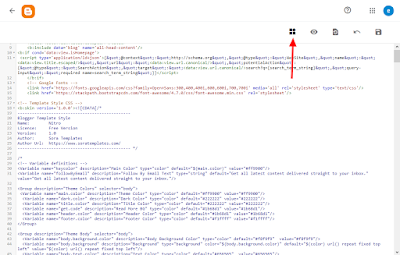
- Setelah itu akan muncul tampilan HTML seperti pada gambar dibawah ini.
- Setelah itu, anda dapat langsung lompat pada widget yang ingin anda ubah dengan klik menu seperti gambar dibawah ini.
- Silakan anda pilih widget yang ingin anda tampilkan pada tampilan mobile
- Saya ambil contoh Featured Post, silakan perhatikan struktur kode dibawah ini.
- Kemudian, silakan tambahkan kode mobile='yes' diantara nama widget dan locked seperti gambar dibawah ini.
- Pastikan anda menambahkan spasi diantara mobile='yes' dengan locked.
- Setelah itu, silakan anda simpan html yang telah anda ubah atau tambahkan.
- Nah, yang terakhir adalah memilih kustom pada tampilan mobile blogspot anda seperti gambar dibawah ini.
- Setelah itu, silakan pilih simpan.
Setelah mengikuti langkah diatas, maka widget sudah muncul pada tampilan mobile blogspot anda. Selain kedua tips diatas, sebenarnya ada satu cara yang paling mudah yaitu mencari tema yang telah full responsive. Nah bagi anda yang belum mengerti cara mengganti tema, silakan kunjungi artikel saya "Cara memasang template blogspot".
Sekian tips dari saya untuk cara menampilkan widget blog di mobile, selamat mencoba dan semoga bermanfaat.