Selamat datang di Wiransyah Blog, Pada kesempatan ini saya ingin membagikan tips membuat tombol tanpa harus menggunakan CSS.
Tombol ini dapat anda pasangkan pada halaman post ataupun widget html pada blogspot atau platform lain yang menyediakan pengeditan HTML.
Membuat Tombol Pada Halaman Post
Sebelum membahas membuat tombol, saya ingin membagikan link membuat tombol terlebih dahulu karena link ini berperan penting pada pembahasan kita kali ini.
Silakan buat button anda menggunakan Button Generator : http://buttonoptimizer.com
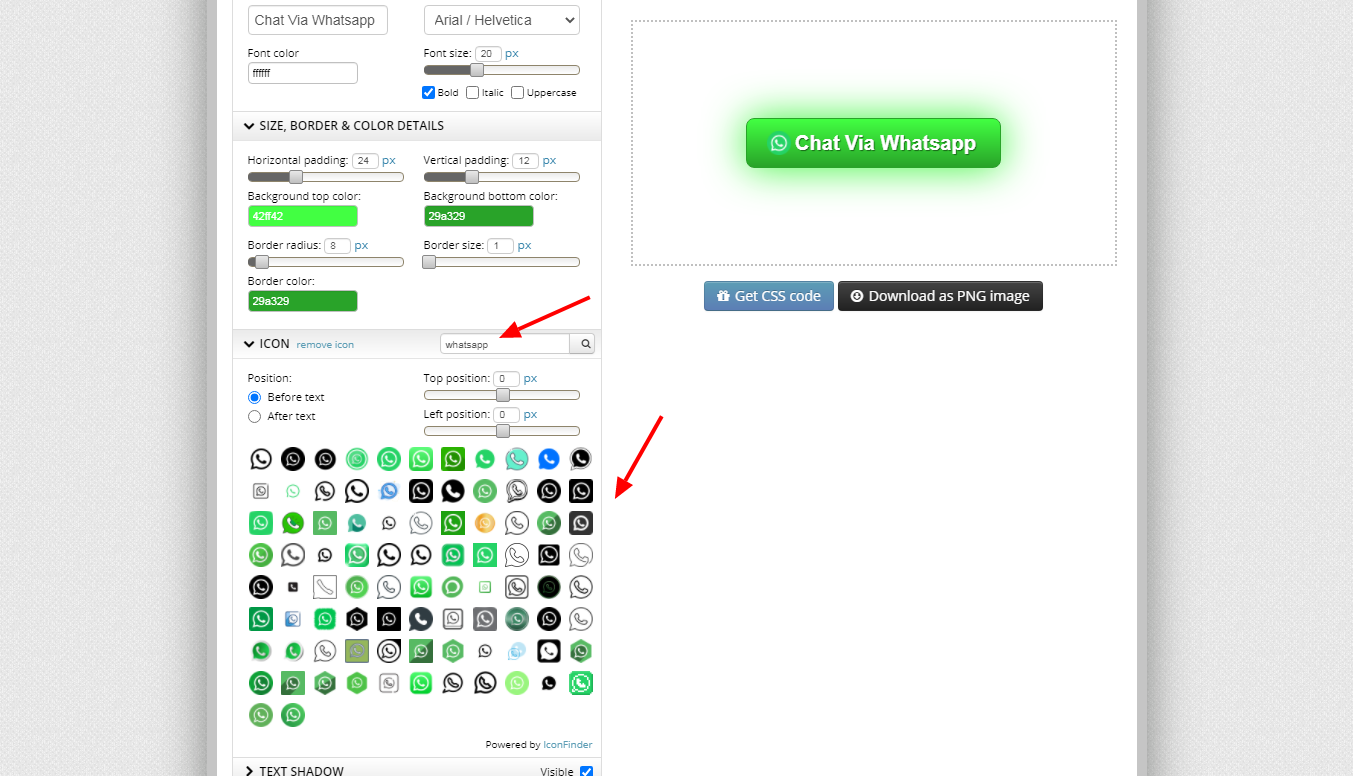
Buatlah tampilan tombol yang ingin anda gunakan nantinya.
Seperti contohnya saya ingin membuat tombol hubungi via whatsapp. Silakan pilih warna yang ingin anda gunakan. Umumnya whatsapp bewarna hijau, maka saya menggunakan warna hijau.

Lalu untuk lebih cantik, saya tambahkan icon whatsapp, caranya klik di pencarian icon : masukan whatsapp. Maka nanti akan muncul pilihan logo whatsapp seperti gambar berikut :

Setelah itu, silakan di download tombol yang telah anda buat. Karena judul postingan ini membuat tombol tanpa CSS, Silakan pilihnya Download as PNG Image.
nah, setelah anda download, silakan gunakan upload gambar yang telah di download tadi pada blogspot seperti upload gambar umumnya. Setelah kalian upload pada postnya, silakan sisipkan link whatsapp pada gambar tersebut agar dapat otomatis terhubung ke whatsapp kalian.
Untuk yang tidak tahu memasang linknya, silakan gunakan link berikut : https://api.whatsapp.com/send?phone=62xxxxxxxxxxxx
Untuk xxxx nya silakan masukan nomor whatsapp anda. (untuk nomornya wajib menggunakan 62 tidak bisa menggunakan 0)
Contoh tombol hasil tombolnya :
Membuat Tombol di Widget
Nah, bagaimana kalau saya ingin memasangkan tombol ini pada halaman utama saya?
Untuk membuat tombol ini untuk widget, silakan anda upload terlebih dahulu tombol yang ingin anda gunakan pada post blogspot. Postnya tidak perlu di publikasikan karena kita hanya ingin mengambil url gambarnya saja.
Setelah anda upload gambar tombol pada post blogspot silakan masuk pada tampilan html.
kemudian carilah "src= " seperti gambar berikut :
Silakan di copy dari link gambarnya dari https sampai .png nya.<a href='https://api.whatsapp.com/send?phone=62xxxxxxxxxxxx'><img border="none" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioPlmwQhaDlDkaOuBZx9vNV_OyiH67rFQ6-kzoHmroj3w5rXucX-ayPwfeip4SEdT3-IPBh_6rosDKnLYXOpt_-IEd25xnm1QJxiQrIJnK43OTM9ElOoJal5-fEGzgZauKsFRw2H0hhgs/s0/button.png" /></a>
Untuk yang warna kuning, silakan masukan URL Link tujuan kalian dan kalau kalian ingin membuat tombol dibuka pada tab baru, silakan tambahkan target="_blank" setelah URL link tujuan., dan untuk warna hijau silakan masukan URL GAMBAR tombol kalian.
<a href='https://api.whatsapp.com/send?phone=62xxxxxxxxxxxx' target="_blank"><img border="none" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioPlmwQhaDlDkaOuBZx9vNV_OyiH67rFQ6-kzoHmroj3w5rXucX-ayPwfeip4SEdT3-IPBh_6rosDKnLYXOpt_-IEd25xnm1QJxiQrIJnK43OTM9ElOoJal5-fEGzgZauKsFRw2H0hhgs/s0/button.png" /></a>
Setelah itu, silakan masuk ke tata letak, kemudian pilih widget HTML/JAVAScript
lalu silakan masukan html yang diatas dan hasilnya akan seperti ini.

Taraa... tombol sudah berhasil terpasang pada widget. Semoga bermanfaat.


